Unterstützte Formate
Flutter unterstützt folgende Font-Formate:
- OTF
Seit Commit (GitHub) unterstützt Flutter auch OTF - TTF
Neue Font integrieren
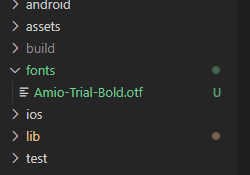
Schritt 1) Speichere die Schrift(en) in deinen Font Ordner ab:

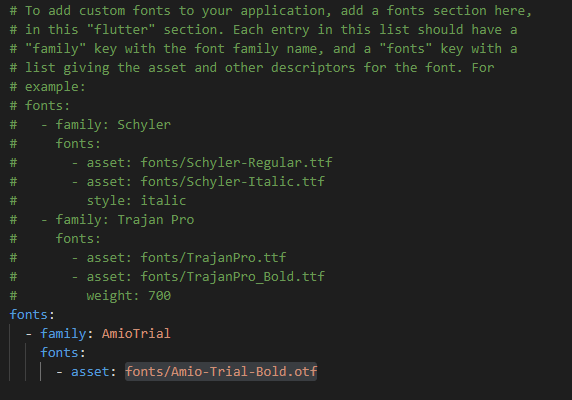
Schritt 2) Trage alle Schriften im pubspec.yaml ein:

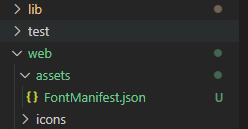
Schritt 3) FontManifest erstellen
Bis hier hin entspricht das Vorgehen der Font-Integration von MobileApps. Für Web muss ein assets Ordner unter web erstellt und darin das JSON FontManifest.json erstellt werden:

Inhalt des FontManifest.json wiederspiegelt die Font Einträge im pubspec.yaml als Json:
[
{
"family": "AmioTrial",
"fonts": [
{
"asset": "fonts/Amio-Trial-Bold.otf"
}
]
}
]
Gratuliere!
Gratuliere du kannst die neue Schrift nun gebrauchen:
Text(
'Text in neuer Schrift',
style: TextStyle(fontFamily: 'AmioTrial'),
);